在Windows上使用PicUploader
Table of Contents
安装php环境
安装phpstudy
由于phpstudy安装简单,遇到问题也有很多解决方法,所以推荐安装phpstudy,如果你已经有其它的php环境(如wampserver等),这一步就可以略过(不过要保证开始这四个扩展php_fileinfo、php_curl、php_gd2、php_exif、如果你要使用网页版查看历史记录,还需要开启php_pdo_sqlite(使用sqlite3数据库保存上传历史记录),如果你想用mysql保存历史记录,则需要开启php_pdo_mysql扩展)。
进入phpstudy官网,点击“64位下载”(现在绝大多数系统都64位了,如果你的系统是32位的,那就下载右边的32位的就行):

下载完成后,解压出来如下图所示,双击“phpstudy_x64_8.0.9.exe”安装:

选择“自定义选项”,并把安装路径改为D:\phpstudy_pro,然后点击“立即安装”(如果你没有D盘的话,默认安装到C盘也行):

安装完成后,打开的界面是这样的:

配置Web管理界面
安装git
进入Git for Windows,找到以下界面并点击下载对应版本:

双击安装:

我习惯安装在D盘,所以修改了安装路径为D盘:

勾选所有(除了最后一个可以不勾,最后一个是每天检查更新,我认为没有必要):

默认不动,点击Next:

默认不动,点击Next:

选择第三项,点击Next:

按默认,选择第一项,点击Next:

按默认,选择第一项,点击Next:

按默认选择第一项,点击Next:

按默认,勾选前两项,点击Next:

按默认不要勾,点击Install:

等待安装:

安装完成,点击Finish:

打开后是这样的,不过只是打开看看,现在把它关掉吧:

使用git下载PicUploader
进入phpstudy的WWW目录D:\phpstudy_pro\WWW,右击鼠标,点击“Git Bash Here”(下图中的PicUploader是因为我已经下载过了,你没下载就只有index.html):

上图点击“Git Bash Here”后即会打开Git Bash命令窗口,把以下命令复制到窗口中,即可下载:
git clone https://github.com/xiebruce/PicUploader.git
注意gitbash不能用ctrl+v粘贴,只能在它上面右击→Paste(也可用快捷键Shift+Insert):

下载完成:

有可能出现的下载报错(或者没有报错,但下载速度非常慢):
$ git clone https://github.com/xiebruce/PicUploader.git
Cloning into 'PicUploader'...
remote: Enumerating objects: 475, done.
remote: Counting objects: 100% (475/475), done.
remote: Compressing objects: 100% (332/332), done.
error: RPC failed; curl 56 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
fatal: the remote end hung up unexpectedly
fatal: early EOF
fatal: index-pack failed
报错截图:

解决方法是设置一个git代理(但要求你有科学上网(番羽土墙)工具,其中10809是本地代理工具监听的http端口,你的端口未必和我的一样,怎么查看科学上网工具监听的http端口请自己上网查):
git config --global http.proxy 'http://127.0.0.1:10809'
配置git代理的截图如下(注意设置成功后是不会有任何提示的):

用以下命令可以查看是否设置成功:
git config --list

也可以直接去C:\Users\你的用户名\.gitconfig文件中查看,刚刚的设置就保存在这里:

打开.gitconfig文件可以看到刚刚的设置:

事实上你直接在这个文件中写这个内容也是可以的(如果文件不存在可以自己创建,但名字一定得是.gitconfig,注意是.开头的):
[http]
proxy = http://127.0.0.1:10809
如果实在不行(比如你没有科学上网(番羽土墙)的方法),那就直接下载然后解压到phpstudy的WWW目录中吧,下载地址:PicUploader,但我非常不建议用这种方法,因为用这种方法更新很麻烦,每次都得下载压缩包,然后解压覆盖一遍(覆盖之前还得把config-local.php和“.settings”文件夹复制出来,等新的弄好再放回去,这样配置就不会丢)。
更新PicUploader的方法
如果以后有更新了,你就可以用以下的方法来更新PicUploader。
进入PicUploader目录:
D:\phpstudy_pro\WWW\PicUploader
右击→点击“Git Bash Here”,输入:
git pull
回车执行,即可更新。
更新操作如下图所示:

配置Web界面
配置Web界面需要启动phpstudy的一个Web服务器(Apache或Nginx都行,以下我会给出两种配置方式)。
由于要编辑配置文件,虽然使用自带的记事本也可以,但我推荐安装Notepad++编辑器,编辑起来会更方便一点。
配置Nginx:
进入D:\phpstudy_pro\Extensions\Nginx1.15.11\conf\vhosts文件夹,在里面新建一个文件名为api.picuploader.com.conf的配置文件,然后把以下配置粘贴进去:
server {
listen 443 ssl;
server_name api.picuploader.com;
client_header_timeout 60s;
client_body_timeout 60s;
send_timeout 60s;
keepalive_timeout 65s;
client_max_body_size 100m;
access_log logs/api.picuploader.com.error.log combined;
error_log logs/api.picuploader.com.error.log error;
root D:/phpstudy_pro/WWW/PicUploader;
#https start
ssl_certificate D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com.pem;
ssl_certificate_key D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHellA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=86400; includeSubdomains; preload";
#https end
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
}
注意其中的root D:\phpstudy_pro\WWW\PicUploader;是用于指定PicUploader的路径的,如果你的PicUploader不是这个路径,则自己修改成你的路径。
ssl_certificate为证书文件路径,ssl_certificate_key为密钥文件路径(密钥文件名比证书文件名多一个“-key”),请参考:使用mkcert配置本地https生成证书(建议在accessorys目录下新建一个mkcert目录,然后进入该目录后,生成证书)。注意复制证书路径后要把反斜杠\修改成正斜杠/,否则无法正常使用(页面无法打开)。
配置Apache:
配置Apache也是类似,进入D:\phpstudy_pro\Extensions\Apache2.4.39\conf\vhosts
,在里面新建一个名为api.picuploader.com.conf的配置文件,然后把下边的配置复制进去:
<VirtualHost *:80>
ServerName api.picuploader.com
DocumentRoot "D:/phpstudy_pro/WWW/PicUploader"
ErrorLog "logs/api.picuploader.com-error.log"
CustomLog "logs/api.picuploader.com-access.log" common
FcgidInitialEnv PHPRC "D:/phpstudy_pro/Extensions/php/php7.3.4nts"
AddHandler fcgid-script .php
FcgidWrapper "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php-cgi.exe" .php
<Directory "D:/phpstudy_pro/WWW/PicUploader">
DirectoryIndex dashboard.php
Options FollowSymLinks ExecCGI
AllowOverride All
Order allow,deny
Allow from all
Require all granted
DirectoryIndex index.php index.html
</Directory>
</VirtualHost>
https版本(如果使Onedrive/GoogleDrive/Dropbox则必须使用https版本,https需要生成证书,见:使用mkcert配置本地https):
<VirtualHost *:443>
ServerName api.picuploader.com
DocumentRoot "D:/phpstudy_pro/WWW/PicUploader"
ErrorLog "logs/api.picuploader.com-error.log"
CustomLog "logs/api.picuploader.com-access.log" common
SSLCertificateFile "D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com.pem"
SSLCertificateKeyFile "D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem"
SSLEngine on
FcgidInitialEnv PHPRC "D:/phpstudy_pro/Extensions/php/php7.3.4nts"
AddHandler fcgid-script .php
FcgidWrapper "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php-cgi.exe" .php
<Directory "D:/phpstudy_pro/WWW/PicUploader">
DirectoryIndex dashboard.php
Options FollowSymLinks ExecCGI
AllowOverride All
Order allow,deny
Allow from all
Require all granted
DirectoryIndex index.php index.html
</Directory>
</VirtualHost>
以下几行是指定路径用的,如果你自己的路径跟我的不同,则修改成你的路径,特别注意在Windows中直接复制这些路径是用\分隔的,但是你要改成/才行,否则会报错,
# 指定PicUploader所在路径
DocumentRoot "D:/phpstudy_pro/WWW/PicUploader"
# 指定php.exe所在文件夹
FcgidInitialEnv PHPRC "D:/phpstudy_pro/Extensions/php/php7.3.4nts"
# 指定php-cgi.exe所在路径
FcgidWrapper "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php-cgi.exe" .php
# 指定PicUploader所在路径
Directory "D:/phpstudy_pro/WWW/PicUploader"
# 指定证书文件路径
SSLCertificateFile "D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com.pem"
# 指定密钥文件路径
SSLCertificateKeyFile "D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem"
证书文件需要自己生成,请参考:使用mkcert配置本地https(建议在accessorys目录下新建一个mkcert目录,然后进入该目录后,生成证书)。
以上的Nginx和Apache配置其中一个就行,当然你喜欢的话两个都配置也行,但启动的时候只能启动一个(否则就要改端口了)。
然后打开phpstudy,点击设置→配置文件→hosts:

点击hosts后就会自动用记事本打开hosts文件,你在这个文件里添加一行:
127.0.0.1 api.picuploader.com
添加后如下图所示(注意127.0.0.1和api.picuploader.com之间是有个空格的),ctrl+s保存,关闭即可:

该文件的实际路径其实是在C:\Windows\System32\drivers\etc\hosts。
然后ping域名看看是否能ping通(在git bash里或cmd里执行命令都可以):
ping api.picuploader.com
如果正常,显示的是“来自 127.0.0.1 的回复”(如果不是127.0.0.1那就是没成功):

最后,点击启动Apache或Nginx中的一个,比如我启动的是Nginx:

如果启动的nginx,则在任务管理器中找到“phpstudy_pro”,展开能看到有nginx.exe进程(如果没有,说明配置文件有问题,nginx没有启动到):

如果启动的是apache,则在任务管理器中找到“phpstudy_pro”,展开能看到有Apache HTTP Server进程(如果没有,则说明配置文件有问题,启动失败):

如果刚刚启动Apache或Nginx不弹窗报错,进程存在,说明基本没啥问题,可以尝试用浏览器访问http://api.picuploader.com试试,正常的话你就能看到Web版界面:

然后你就可以使用Web版界面填写配置了,填写配置要按ctrl+s保存。
比如你准备使用Github做存储,那么就选择github,然后把它的相关参数填进去,获取参数方法请看:PicUploader: 各图床获取上传图片参数的方法

然后选择存储引擎为Github,当然你也可以勾选多个,选择多个则上传时,会同时上传到你勾选的多个存储引擎中(最后返回的链接会使用最后一个存储引擎的域名),注意你勾选了哪个,就要对应填上该存储引擎的参数,否则是上传不了的:

添加右键菜单
添加右键菜单方法
在PicUploader的accessorys文件夹中找到add-right-click-menu.bat,右击→点击以管理员身份运行:

点击是即可打开添加右键菜单助手:

如果你电脑按以下方式(在Windows 系统设置→时间和语言里)设置了UTF-8作为系统编码(因为中文Windows系统默认是GB-2312编码的),那么使用add-right-click-menu.bat会乱码,改为使用add-right-click-menu-utf8.bat即可:

乱码如下图所示:

添加右键菜单需要指定php.exe的路径和index.php的路径,如果是安装在D盘它们的路径是:
# php.exe的路径
D:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe
# index.php的路径
D:\phpstudy_pro\WWW\PicUploader\index.php
把php.exe的路径和PicUploader的index.php路径粘贴到这里,然后按y回车确定添加,最后回车退出(其中的菜单文字可以不填,不填默认是“Upload by PicUploader”):

怎么粘贴地址呢?首先可以试试直接把文件拖进去,如果可以就最好,如果不行,那只能右击php.exe或index.php→属性→安全→选中路径ctrl+C复制→在黑框上右击即可粘贴(注意,在黑框中按ctrl+v是粘贴不了的,必须右击鼠标)。
如果粘贴后出现以下类似乱码的字符,请把它删除:

最后按y,回车,即可安装。
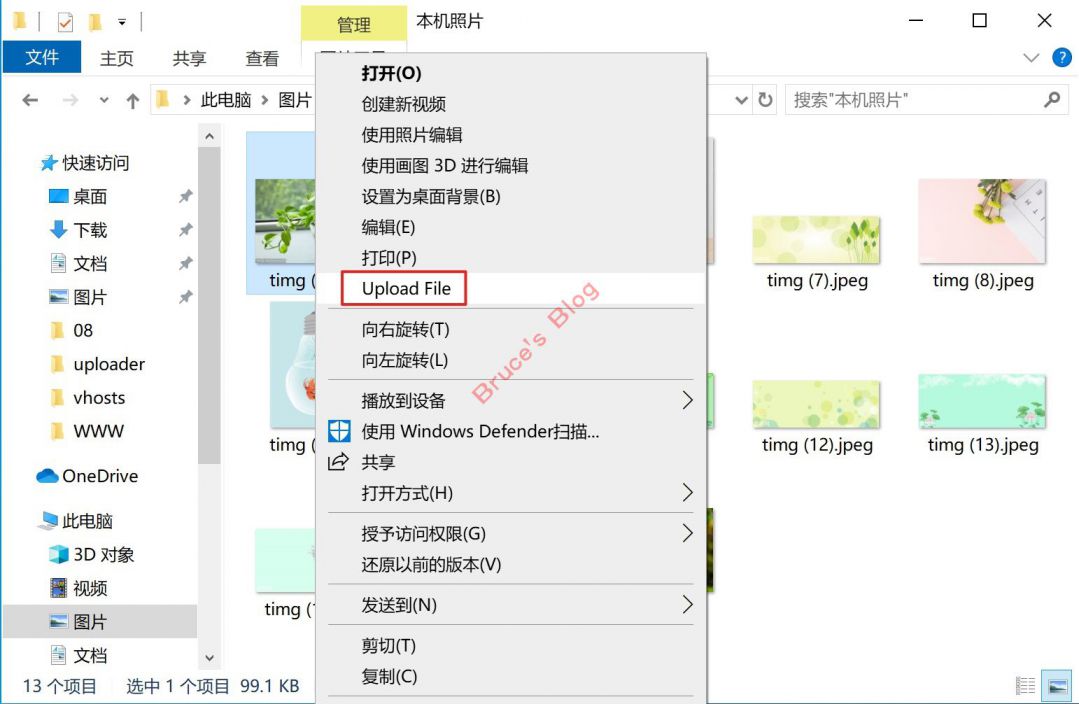
安装后,右键菜单文字就是创建右键菜单后,菜单上的文字,比如之前添加菜单写的是“Upload File”,创建后就是“Upload File”:

注意,因为PicUploader可以上传任意类型文件,所以菜单最好不要命名成“上传图片”之类的,不然还以为只能上传图片呢。
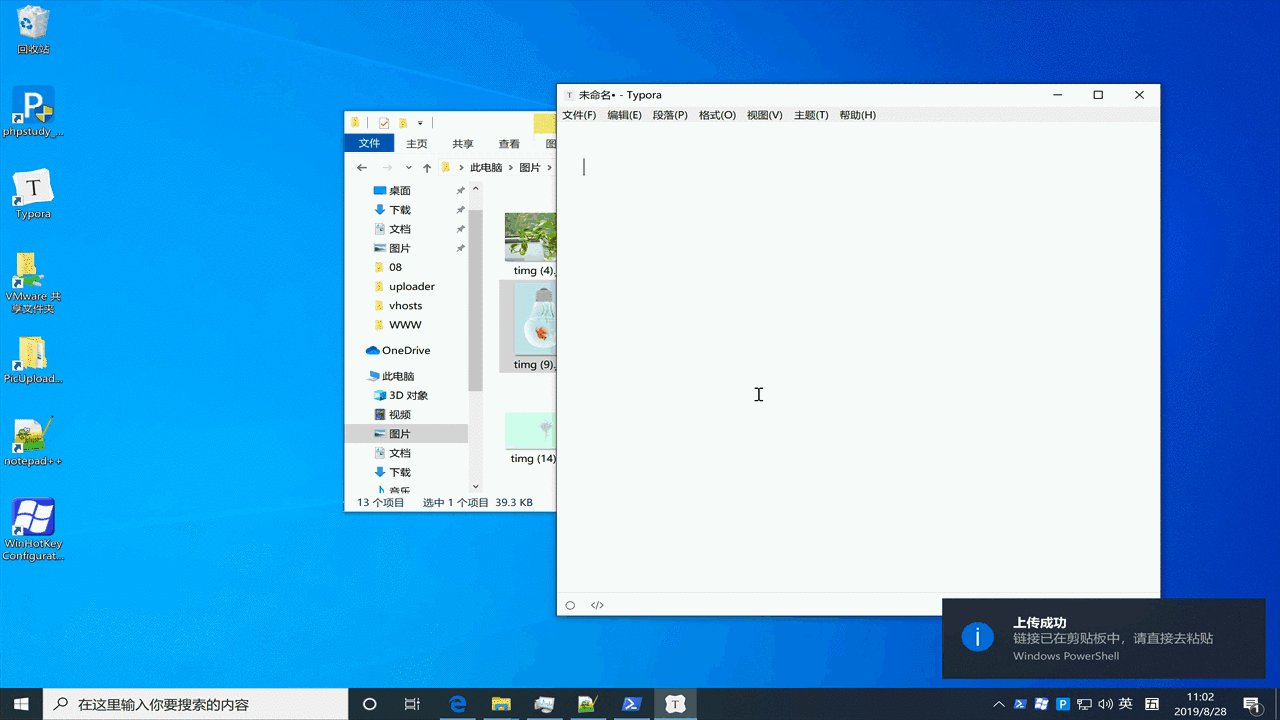
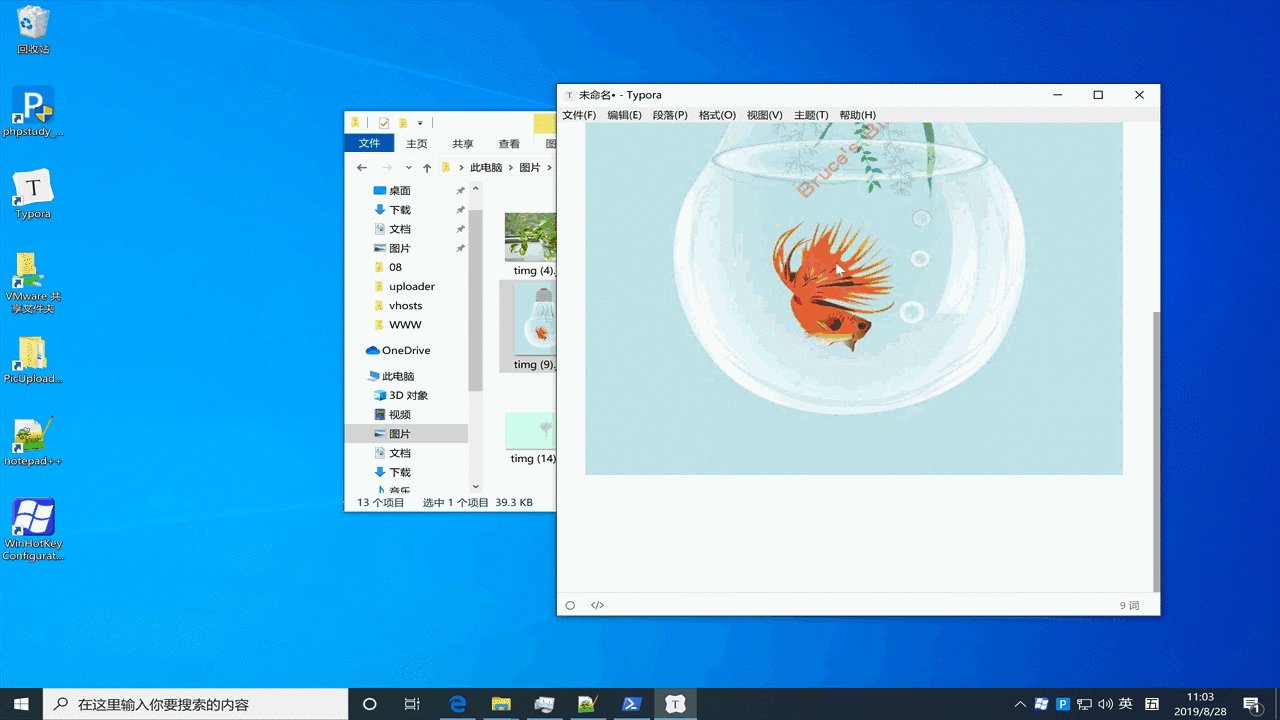
现在就可以右击图片,点击Upload File试试了,正常的话它会弹出黑色窗口并稍等一会儿自动消失,消失了就是图片上传完了,同时右下角也会提示上传完成:
Win10演示

如果图片上传时间比较长,它停留的时间也比较长,等黑色窗口消失后,就可以去粘贴了,如果粘贴出来的是报错,请自己尝试解决,如果无法解决,请在我的github上提issue。
右键添加菜单原理
其实使用add-right-click-menu.bat添加右键菜单,是往注册表添加了一个选项,win+R打开运行→输入regedit回车即可打开注册表:

打开注册表后,找到这个路径HKEY_CLASSES_ROOT→*→shell,添加菜单就是往这里添加了一个目录,目录名就是菜单名,然后目录里的command有一个默认值,这个值就是调用php执行PicUploader,并把当前右击的文件路径传给它,php上传完后会输出返回的地址,然后通过管道符|输出到系统剪贴板clip,这就是为什么上传完了,你能直接去粘贴的原因:

删除右键菜单
如果你重新执行添加了菜单,而且添加的菜单名和之前的不一样,那么就会出现两个菜单,此时你只要到注册表里,找到原来的菜单,右击→删除即可,如果没有出来,你可以点查看→刷新:

另外由于Windows系统原因,在windows系统下你只能右击一张图片上传,不能像在Mac系统下一样可以选中多张之后,右击同时上传多张,不过好在我们平时写文章插截图都是一张一张的传,所以这个关系倒不大!
Win7升级Powershell
为什么要升级
因为在Windows中“截图→复制到剪贴板→快捷键上传”这种上传方法,是依靠Powershell程序获取剪贴板中的图片并保存成图片文件来上传的,我所使用的Powershell程序是运行在Powershell5.1下的,而Win7的Powershell默认版本是Powershell2.0,所以我们要升级到5.1,否则在Win7中无法使用快捷键上传。
如果你要查看Powershell版本,可以打开Powershell:

然后输入以下命令查看:
$PSVersionTable
升级前:

升级后:

升级Powershell方法
进入Windows Management Framework 5.1 ,点击“Download”:

选择“Win7AndW2K8R2-KB3191566-x64.zip”,点击右下角的“Next”,稍等一会儿就会弹出下载提示:

下载完后,解压,会看到两个文件,双击右边那个进行安装,安装完最后会提示重启,按它的要求,重启电脑即可:

现在可以用以下命令看看是不是已经升级到Powershell 5.1了:
$PSVersionTable

快捷键上传
为了使用快捷键上传,我们需要安装一款非常小(只有1.45M)的快捷键助手软件来实现,这款软件叫WinHotKey,点击下载,并安装,安装完会弹出下图这个界面,这是个教程,告诉你怎么设置,如果看不懂就直接关掉就行:

现在我们添加一个快捷键,点击New HotKey:

选择你要按的快捷键,比如我设置的是Alt+Ctrl+U(如果这个快捷键已被其它程序使用,你就换一个自己喜欢的),然后那个路径表示要启动的程序,我们要启动的是php.exe,在我电脑里它是在D:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe:

点击上图中的Advanced...进入以下界面:
– 第一个路径就是上图中的php.exe的路径;
– 第二个空固定填:
index.php --type=alfred
- 第三个空填PicUploader的路径:

设置完后,点击Ok,再点之前那个界面的OK,最后点击右上角的×关闭窗口(不会关闭软件,它会有个图标在右下角那里)。
需要注意的是,它默认是勾上了“Windows键”的(就是田字那个),如果你取消勾选“Windows键”,它会弹窗提示“如果不使用Win键则有可能会导致快捷键冲突”,然后问你“确定不勾选Windows键吗?”,我们不用管它,点“Yes”就行(即确定不用Windows键):

现在我们尝试在不截图的情况下,按下刚刚设置的快捷键,正常的话,右下角会提示你没有图片:

Win7未检测到图片的提示:

现在试试截图并复制到剪贴板中,再按快捷键,按上传快捷键后,任务栏会显示“php”图标,表示正在上传,如果该图标消失,则表示上传完成,同时右下角也会有上传完成的提示从右侧滑出:

Win10上传成功提示:

Win7上传完成提示:

查看上传日志
在网页上查看
点击上传历史按钮:

然后就能进入上传历史界面:

文件日志
在PicUploader下有一个logs目录,里面有上传图片日志和错误日志文件,一天一个文件,

正常的话桌面还会有一个快捷方式,双击打开就是上图中的logs目录(不过Win10上有时候由于权限原因无法创建,自己进去看就行):

作为第三方工具的上传接口
作为Typora的上传图片接口
如下图,在Typora的文件→图象→上传服务设定里:

上传服务选Custom Command,自定义命令请填入:
D:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe D:\phpstudy_pro\WWW\PicUploader\index.php --type=typora
其中D:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe是php.exe路径,如果你的路径不是这个,请修改成你自己的,D:\phpstudy_pro\WWW\PicUploader\index.php是你的PicUploader里index.php的路径,最后--type=typora固定这么填。
作为PicGo的自定义图床
在PicGo的插件设置里,搜索“web-uploader”即会出来“web-uploader”插件,点击安装即可:

填参数,设置参数后点击确定,并设置为默认图床:
– url:假设你配置的nginx或apache域名为http://api.picuploader.com,则下边的url就填http://api.picuploader.com/index.php;
– paramName:固定填picgo;
– jsonPath:固定填data.url;

– customHeader:如果你把PicUploader部署在远程服务器上,一定要做Nginx添加密码认证,然后这里的customHeader就要传“authorization”参数,它的格式是标准json格式(如下所示):
{"authorization":"Basic eGllYnJ1XUSKIlheXUzNTc1NjI="}
其中“Basic”后面那一串值从哪来呢?请参考作为MWeb的发布图片接口。
– customBody:这个是向post请求的body传参的,也是标准json格式,目前这里用不到,留空就行。
最后,右击顶部菜单栏的PicGo图标(Mac版),选择使用“自定义web图床”为默认图床(win也有对应的地方,我就不截图了):

这样PicGo就会通过PicUploader来上传图片了。
作为自定义图床,其实就是提供上传API,凡是提供上传API你都要自己搭建服务,用nginx可以,用apache也可以。
先看演示:

如下图所示,在sharex中点击Destinations→Custom Uploader Settings...:

按下图操作(其中Headers→authorization的值参考作为MWeb的发布图片接口):

response(上传完成返回的格式)这里,看你自己要什么格式,直接填这个就是markdown格式,主要知道$json:data.url$变量是上传后返回的链接,$json:data.filename$变量是原始文件名:

设置完之后,图片上传选择自定义接口:

文件上传也选择自定义接口:

其他
更新后有问题如何解决
- 1、对比config.php与config-local.php,有可能config.php中有新的配置而你config-local.php中的配置还是原来的,那肯定会有问题。
- 2、如果你用了Web版配置,出现问题首先也要把config-local.php与config.php的配置对应,然后删除
config/.config.json文件和config/.settings/general-settings.json这两个配置,然后刷新配置后台页面后,再试试,一般都可以解决!


这个是报错截图,不知道为啥不一样
不知道博主是否还在使用,按照帖子内容,前边的跟着验证的都没问题,但是操作到了验证web面板这一块开始报错,不知道博主有没有好的办法
我这个工具我一直都在使用的,只不过我是mac不是windows,你的报错说明你没有配置好,具体可以查查如何使用phpstudy配置一个网站
您好,教程非常详细,学到了很多,还有一个问题请教您,我注册了腾讯云,我在储存桶里新建了文件夹用来区分不同用途的图片,上传的时候发现有部分图片上传失败,但还是给我返回了链接,返回的链接无法打开,云储存中这部分图片也没有成功上传,有什么办法可以返回上传失败的信息吗?
你看看日志文件
日志我看过,错误日志没有,上传日志没问题,只有上传成功的那部分的数据,但是一两张图片倒是还好,多了之后就看不过来是哪些没有上传,要按文件名去查,有没有好办法可以可以像上传记录一样,图文对照
[…] https://www.xiebruce.top/1095.html#ShareX 还是看作者的吧,更详细. […]
感谢您的分享,真是太厉害了!哈哈,是不断破墙形成的经验吗?
经验来自于学习、工作和平时的使用需求,总的来说,是来自于积累
怎么选择上传到多个云位置之后希望返回的链接
如果你是用web的,目前无法设置,除非手动修改这个配置文件
config/.settings/general-settings.json,在里面找到storageType区域块,然后把你想返回的那个云移到最后就行。如果你没有用web设置,直接用的配置文件,那在配置文件的
storageType里,把你想返回的那个云放到最后就行。这个功能一般是需要配合nginx反向代理+负载均衡,把所有的云添加到nginx负载均衡里,然后nginx配置自己的图片域名,在web版里有个“反向代理域名”,里面填上你的图片域名再勾上,这样就会返回你填的这个域名,否则你上传那么多云但是又不使用,就没什么意义!
这教程太全面了👍,我抱着试试看的心态来找ShareX配置,没想到居然有
感谢你的肯定,ShareX这么复杂,不是一步一步告诉大家怎么设置,基本上不会有人知道要怎么设置。
阿里云OSS的可以用,很方便。但是不知道为什么,sm.ms的总是上传失败,获取了API,版本写的2.0.3,弄了domain也没用,求指点。
你说的是你自己接入吗?还是用PicUploader?如果是PicUploader我这里没问题呀
用的PicUploader。在web端填入sm.ms的API和版本号,应该不需要填别的吧?总是上传失败。我再试试吧,老哥辛苦了。
版本号里,v1已经被废弃了,必须用v2,用v2就必须要填token,你要在sm.ms里注册,登录,然后后台有API toen,可以看这里
http://picupload.service.weibo.com/interface/pic_upload.php 接口失效了
是的,微博接口改过一次又失效了,用其它的吧,微博不是正规提供的服务,所以容易出问题